・はじめに
Power Appsでデジタル時計を作る方法を紹介します。
申請アプリや出退勤アプリなど色々な場面で利用できる方法です。

※この記事は Qiita から移行して、最新の情報に更新しています。
・実装方法
最低限必要なパーツ
今回の実装を行うにあたって最低限必要なパーツは下図記載の2つです。
手順では、このパーツを挿入・編集していきます。

タイマーを挿入する
1.アプリ編集画面上部の 挿入 > 入力 > タイマー でタイマーを挿入します。

タイマーで秒数をカウントする
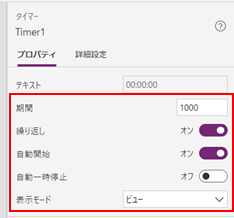
2.挿入したタイマーを選択して下図赤枠通りにプロパティを修正します。
この設定をすることで、期間1000ミリ秒(=1秒)を繰り返しカウントします。
3.タイマーの詳細設定で「OnTimerEnd」を下記の通りに修正します。
タイマーが終了(1000ミリ秒経過)する毎に CurrentTime に現在時刻をセットするようになります。
OnTimerEnd Set( CurrentTime, Now())
4.上記3まで修正後、タイマーの表示をオフ(非表示)にしておきましょう。
ラベルに現在時間を表示する
5.時間を表示させるためのラベルを挿入します。
6.挿入したラベルの詳細設定で「Text」に下記を参考に時間の表示形式を入力します。
3で CurrentTime に現在時刻をセットしたので、セットした値をここで表示形式を変更します。
「2020/04/16 12:00:00」のように表示する場合 Text( CurrentTime, "[$-ja]yyyy/mm/dd hh:mm:ss" ) 「2020年04月16日 12時00分00秒」のように表示する場合 Text( CurrentTime, "[$-ja]yyyy年mm月dd日 hh時mm分ss秒" ) 「12:00:00」のように表示する場合 Text( CurrentTime, "[$-ja]hh:mm:ss" )
これでデジタル時計が完成です!!
現在時間でラジオボタンを制御する
勤怠入力用のアプリを作成しよう!!
と考えた場合に指定した時間で自動的に出勤と退勤を切り替えられたら便利ですよね。
ここまでやってきたことで簡単に実現できるので、その方法を紹介したいと思います。
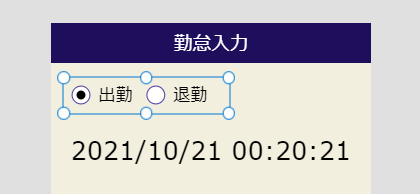
1.ラジオボタンを挿入します。

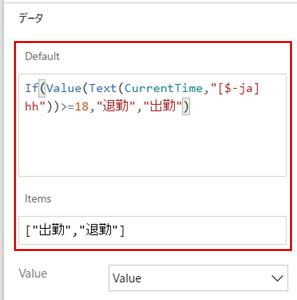
2.ラジオボタンの詳細設定でItemsとDefaultをそれぞれ下記コードの通りに修正します。
Default ※18時で退勤に切り替える場合 If(Value(Text(CurrentTime,"[$-ja]hh"))>=18,"退勤","出勤") Items ["出勤","退勤"]
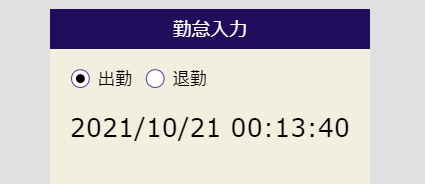
これで、指定した時間になったら自動的に出勤と退勤が切り替わります。

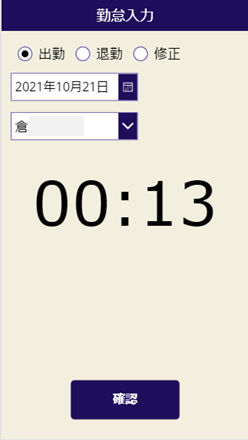
サンプル:勤怠アプリ(イメージ)
日付を選択できるようにしたり、ユーザー名を表示させたり、登録ボタンを設定したりすることで下図のような勤怠入力アプリが出来上がります。
他にも検討事項があると思いますが、是非参考にして頂ければ幸いです。