はじめに
こんにちは、くらっちです。
SharePoint Onlineは現在モダンサイトが標準ですが、いまだクラシックサイトを使っている企業様も多くいらっしゃいます。
HTML、Javascript、CSSを使ってSharePointサイトのページを作成する機会もあるでしょう。
Webパーツページでスクリプトエディターを使ってJavascriptを活用した構築したいですよね。
ただ、チームサイトやコミュニケーションサイトのWebパーツページにはスクリプトエディターは含まれていません。
そこで今回は「SharePointOnlineでスクリプトエディターが使えるクラシックサイトを作成する方法」を紹介します。
目次
クラシックサイトを作成する
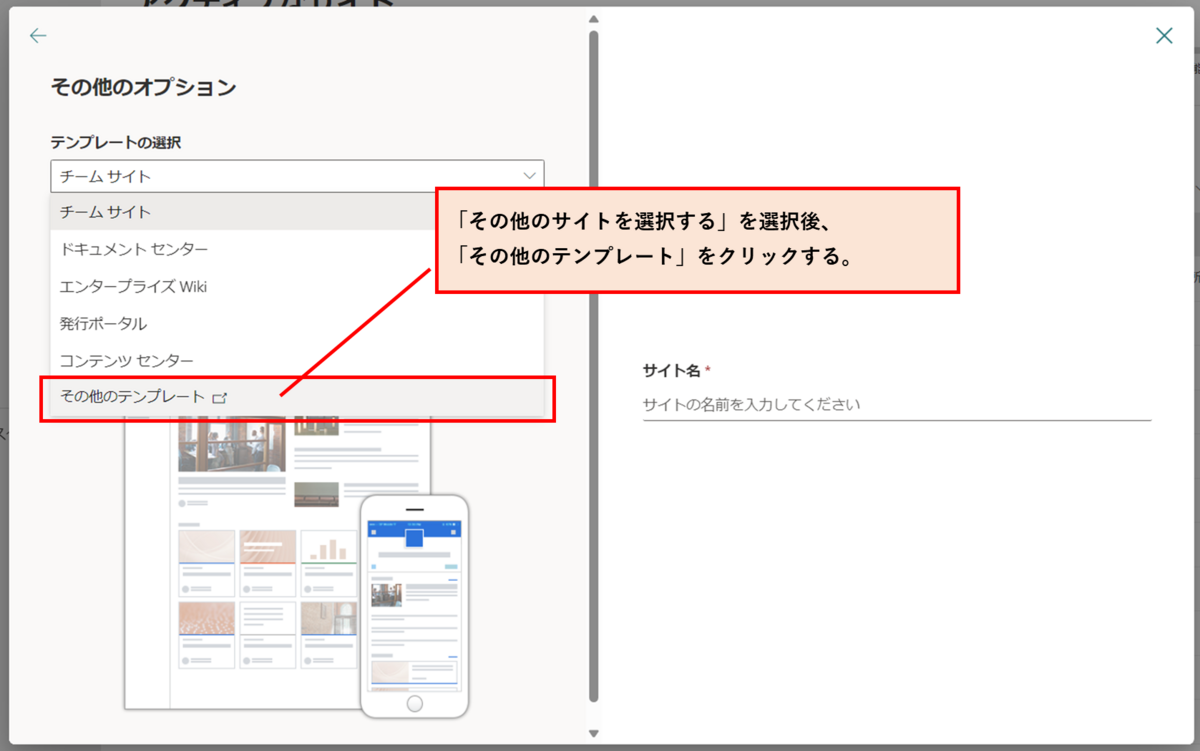
その他のサイトを参照する > その他のテンプレート
スクリプトエディタを使うには「その他のサイトを参照する > その他のテンプレート」を選択します。
以下、操作手順です。
・ SharePoint管理センター に接続
・ 「+作成」をクリック
・ 「その他のサイトを参照する」をクリック
・ 「その他のテンプレート」を選択

・ 「サイトを再度読み込みますか?」というメッセージが出たら「キャンセル」をクリック
※ここはどちらのボタンを選んでも以降の操作はできます。

チームサイト(クラシック表示)を選択
・ 別タブで「サイト コレクションの作成」が出てくるのでそちらを操作します。
・ 各項目を入力。テンプレートの選択は「チームサイト(クラシック表示)」を必ず選択。
・ 管理者には、管理者にしたいアカウントを入力して右側のアイコンをクリック。
エラーメッセージが表示されずアカウントが認識されているようであればOK。
・ 「OK」ボタンをクリック。

・ 数分後、クラシックサイトが作成されるのでSharePoint管理センターで確認。
これでスクリプトエディタが使えるクラシックサイトが完成です。
ちょっと分かりずらいところにあるので頭の片隅にでも置いておくといいかなーと思います。
備忘としてお気に入り登録などしてもらえると嬉しいです!
